WannaHappy 哪个音乐???你的网站发我一下我看看
【Sakura】一款二次元樱花主题【支持 Halo 2.x】
zhangfeibiao emmm 这个确实是个可以优化的地方。。刚尝试用 CSS 控制了一下。但和首页不同的要是,其他页面需要透明处理。。
这个地方我下个版本优化一下。 感谢提出意见
- 已编辑
Takagi 好,我自己试试,坐等更新。
建议将这个引号换成其他的方式,它太大了,很容易就占用了其他行的位置。比如这个www.yanceygao.cn里面的1.2.1下面的引号已经伸到表格里去了,而且中间的空行太多了,跟markdown原来的差距有点大
Takagi angell.fun
WannaHappy 没看到你有背景音乐啊??你说的是 背景视频吗
WannaHappy 背景视频 B 站接口我重写了。 下个版本发布,发布之前旧版本的都用不了了。
目前建议使用本地视频,非常抱歉
- 已编辑
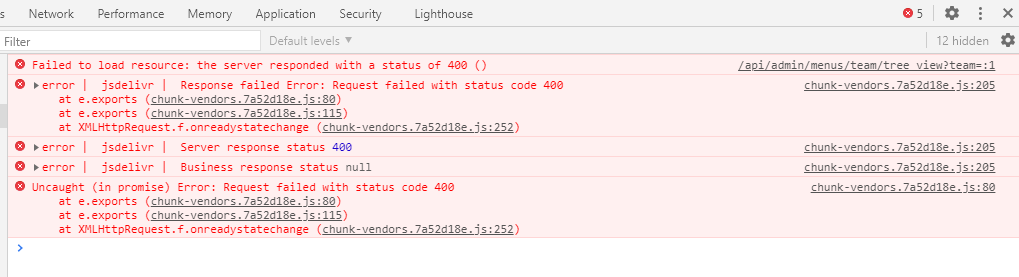
Takagi 按F12可以看到方法调用啊https://api.lixingyong.com/api/netease?type=playlist&id=1297742167&r=0.7913803638729477
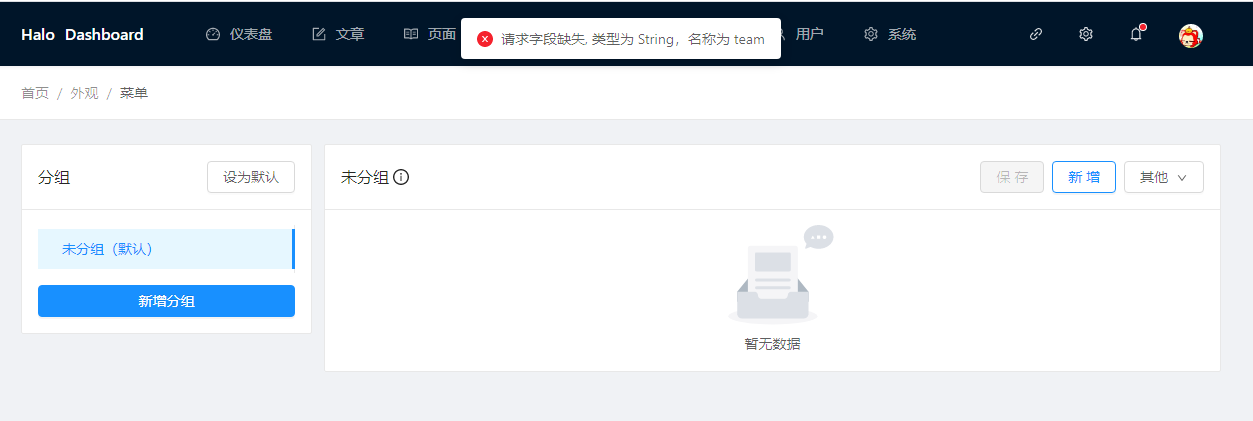
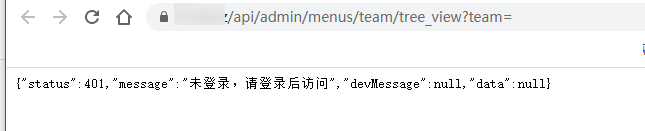
WannaHappy 这个报了错误
WannaHappy 我刚查了一下,你的这个歌单并不存在,所以会报错
Takagi 单曲不行的呀
WannaHappy 目前不支持
Takagi 知道了爱死你
Takagi 知道了爱死你
Takagi 怎么在社交框加自己的话呀 无法专业表达。。
WannaHappy 后台 -> 个人资料 -> 个人说明
- 已编辑
【已解决:halo-dev/halo844】
25 天 后