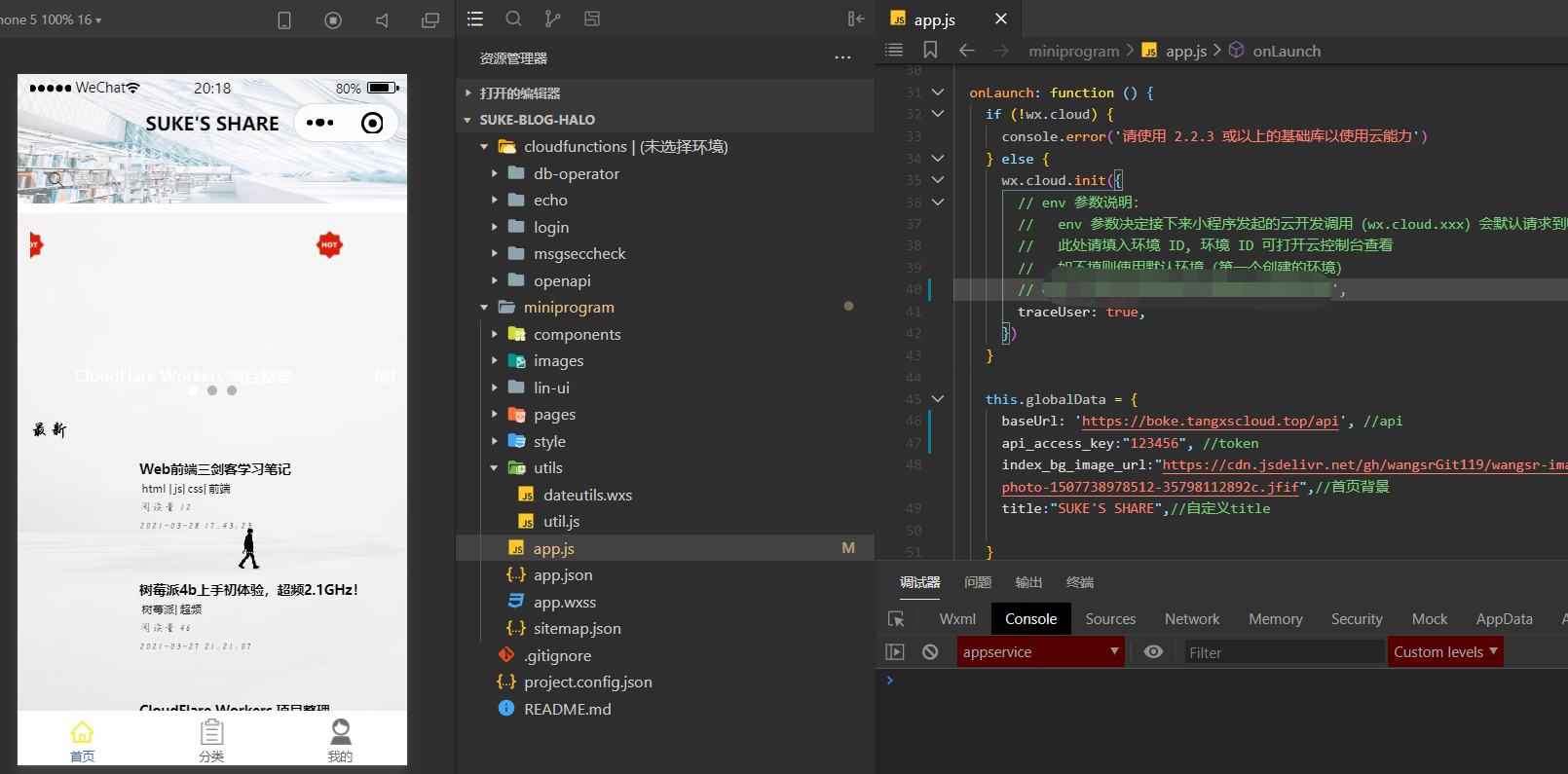
Tangxs0808 可以看下你的app.js里面的配置嘛,你先临时贴一个,后面后台把token换掉就可以,或者你直接把你的api和token放在这,我测试下
【Mini-blog-halo】简洁的微信小程序版本博客(基于halo已有api)
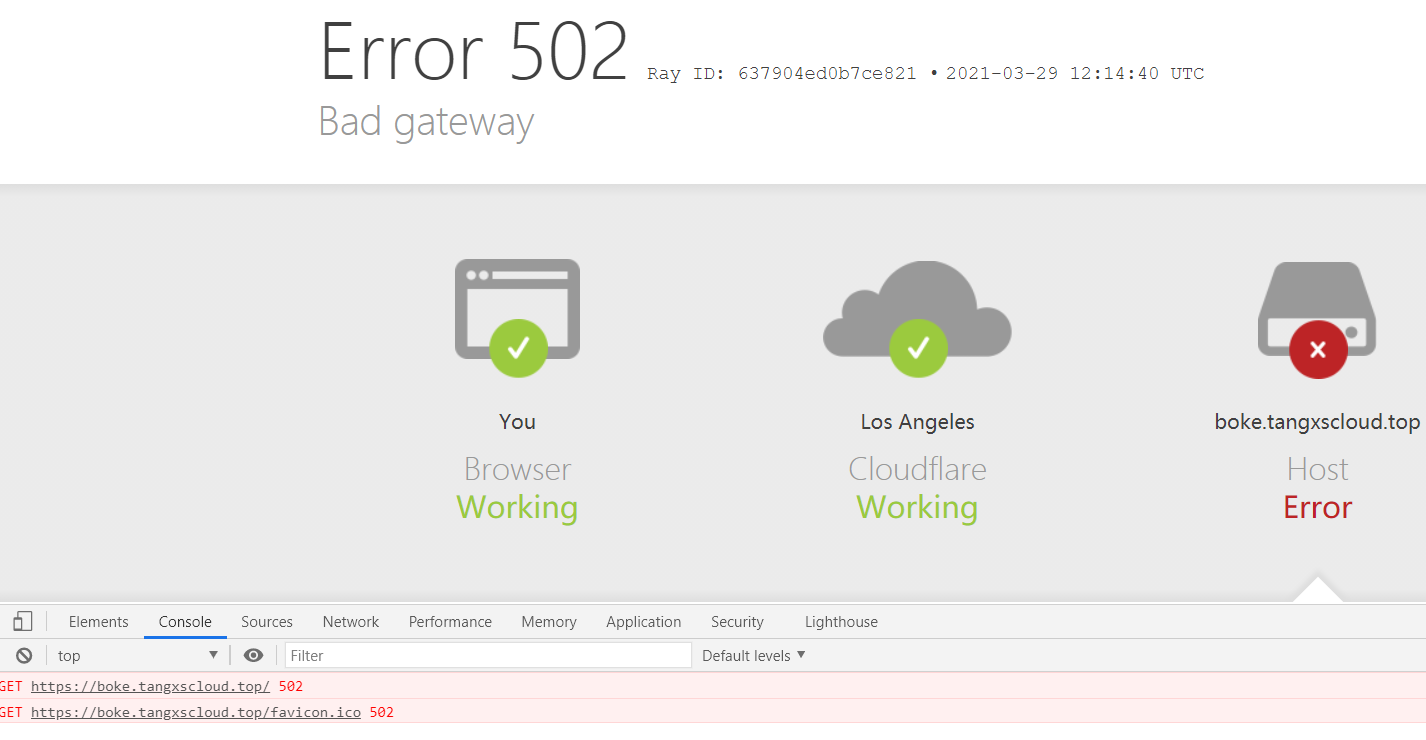
Tangxs0808 你的博客有问题呢
@wangsrGit119#8现在可以了
Tangxs0808 试了下可以的呀(开发者工具右上角详情,本地设置,不校验合法域名打上勾记得,上线后在微信开发者后台要把域名填上去)

wangsrGit119 好的 谢谢
Tangxs0808 没事,github求个star呀
Tangxs0808 你的博客速度太慢了,用的国外的vps?建议换个国内的学生机,一个月也就10块钱,一年100多
wangsrGit119 不过文章api获取到的图片,他这里显示不出来
wangsrGit119 哈哈哈,等过期就换了
Tangxs0808 你那边配置有问题应该,网页上也不显示,还有就是加载太慢了
大佬开源了 明天就给你star

文章内容 希望可以计划添加点击图片放大功能 加油!

FangPengbo 这个和markdown渲染组件有关系,我看看新版本组件有这个功能没
 点个赞。完了康康
点个赞。完了康康
您好,读了您的博客以及小程序代码,受益良多,小生愚昧,有一个问题想请教一下,就是您小程序代码里的api_access_key是在博客的哪里设置的呢?
- 已编辑
感谢分享
我是小白,不会做程序,只是拿来写日记呢
使用过程中如下问题:
1、后台设置的的相对路径,在小程序中无法加载图片,通过修改一文章,把图片路径修改为绝对路径的话,可以正常显示,报错如下:
[渲染层网络层错误] Failed to load local image resource /upload/2021/03/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20210318224822-tuya-20a07dc9625e4f18a965890e7367ef1c.jpg
the server responded with a status of 500 (HTTP/1.1 500 Internal Server Error)
2.评论功能写了邮件和内容后,点击保存无响应,如果没有评论的文章,后面的显示建议就不显示而不是灰色的空白。
3.分类页中有加密的分类也会加载出来,还好内容不会加载出来,建议隐藏加密分类;
4.分类页中,如果一直下拉,建议把分类置顶,分类选择项不随分类而上飘,更美观;
5.在“我的”内容页,日记不需要体现,因为用户看不到,并且对该页面做个美化,再不行,底下内容还不如放个图片;
6.在H5和电脑端都可以通过如下代码实现视频的播放功能,但在小程序中不显示,有没有更好的建议?
<div style="position: relative; padding: 30% 45%;">
<iframe style="position: absolute; width: 100%; height: 100%; left: 0; top: 0;"src="https://ABC.COM/6ac3a47bvodcq1303030555/9606e56d5285890815461825515/bAaxrwyxCQkA.mp4" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" sandbox="allow-top-navigation allow-same-origin allow-forms allow-scripts"></iframe>
</div>
7.请教下文章详情页中顶部图到哪修改?(PS:后来在代码中找到了)
8.我个人更喜欢之前你发布的小程序UI,简单些。
@wangsrGit119
haibo 8 我昨晚邮件回复的那个是不是你?后面有个兄弟在这回复了我就不再继续回这个问题了哦