本插件是 Halo 默认富文本编辑器的扩展插件,允许你在默认编辑器中插入 HTML 及 Markdown 块,用于撰写 HTML 或 Markdown 代码。
Github:https://github.com/halo-sigs/plugin-hybrid-edit-block
应用商店 - 插件地址:https://www.halo.run/store/apps/app-NgHnY
预览
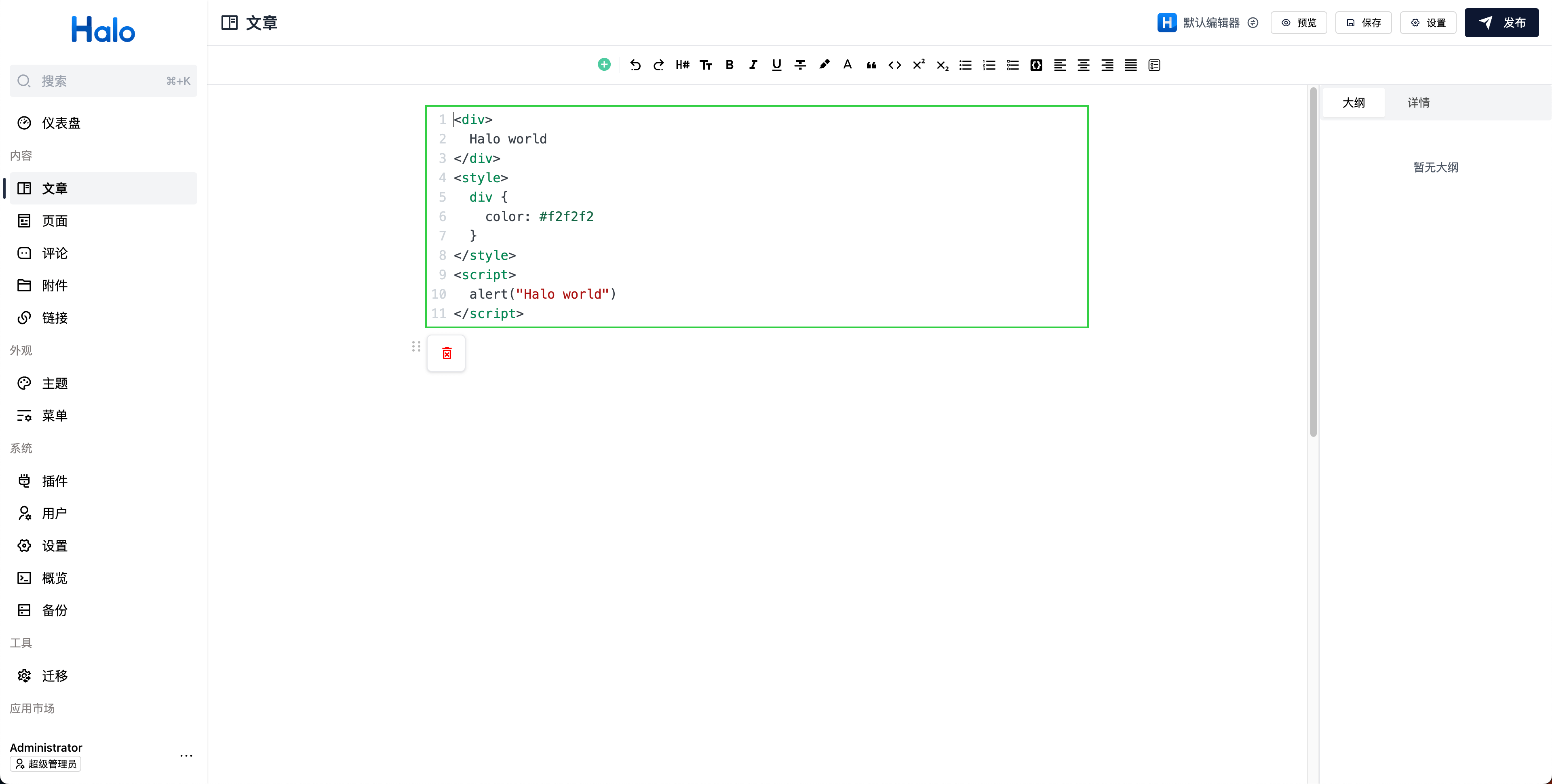
HTML 编辑块

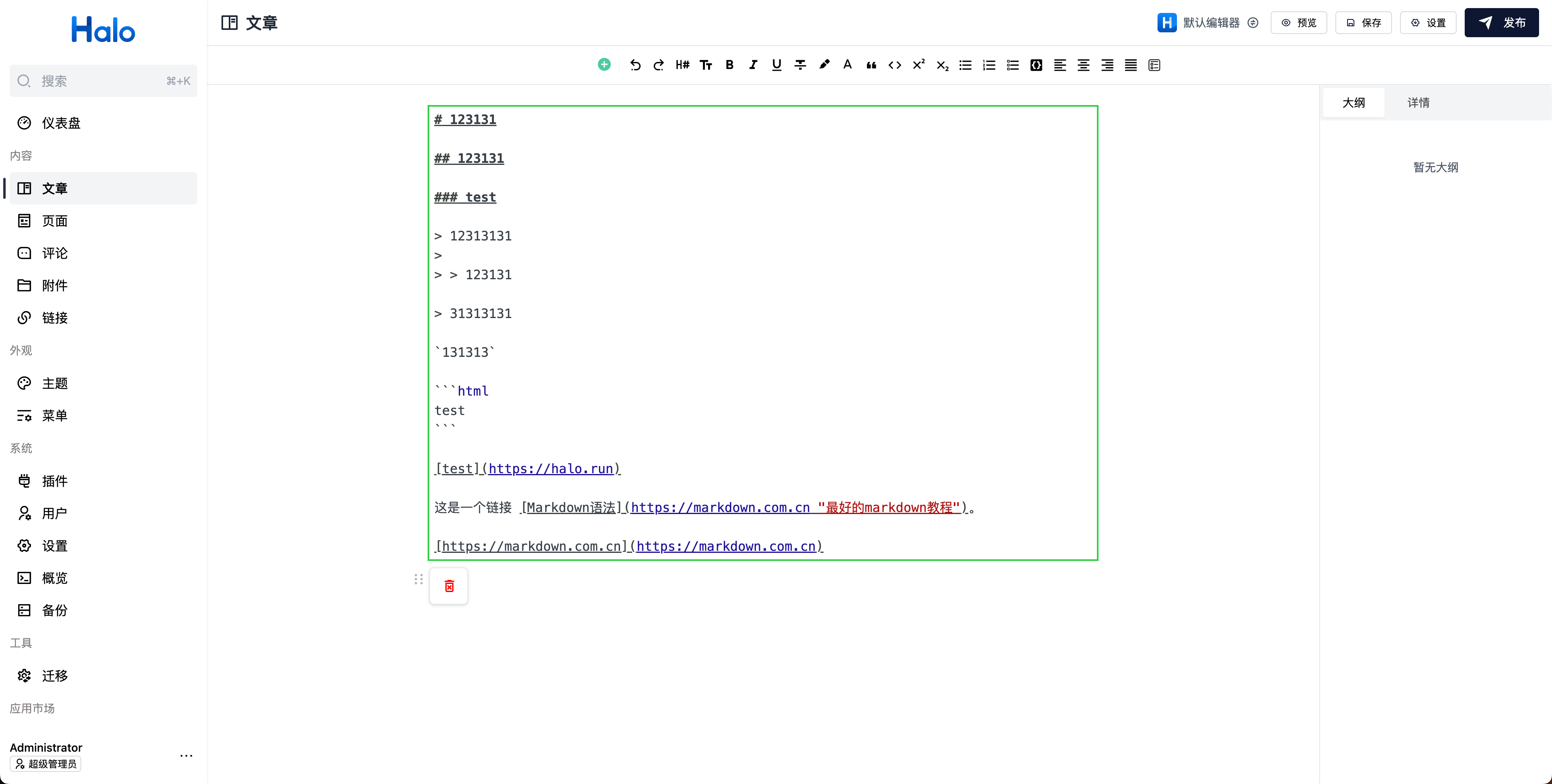
Markdown 编辑块

用法
在 Halo 中安装此插件并启用。
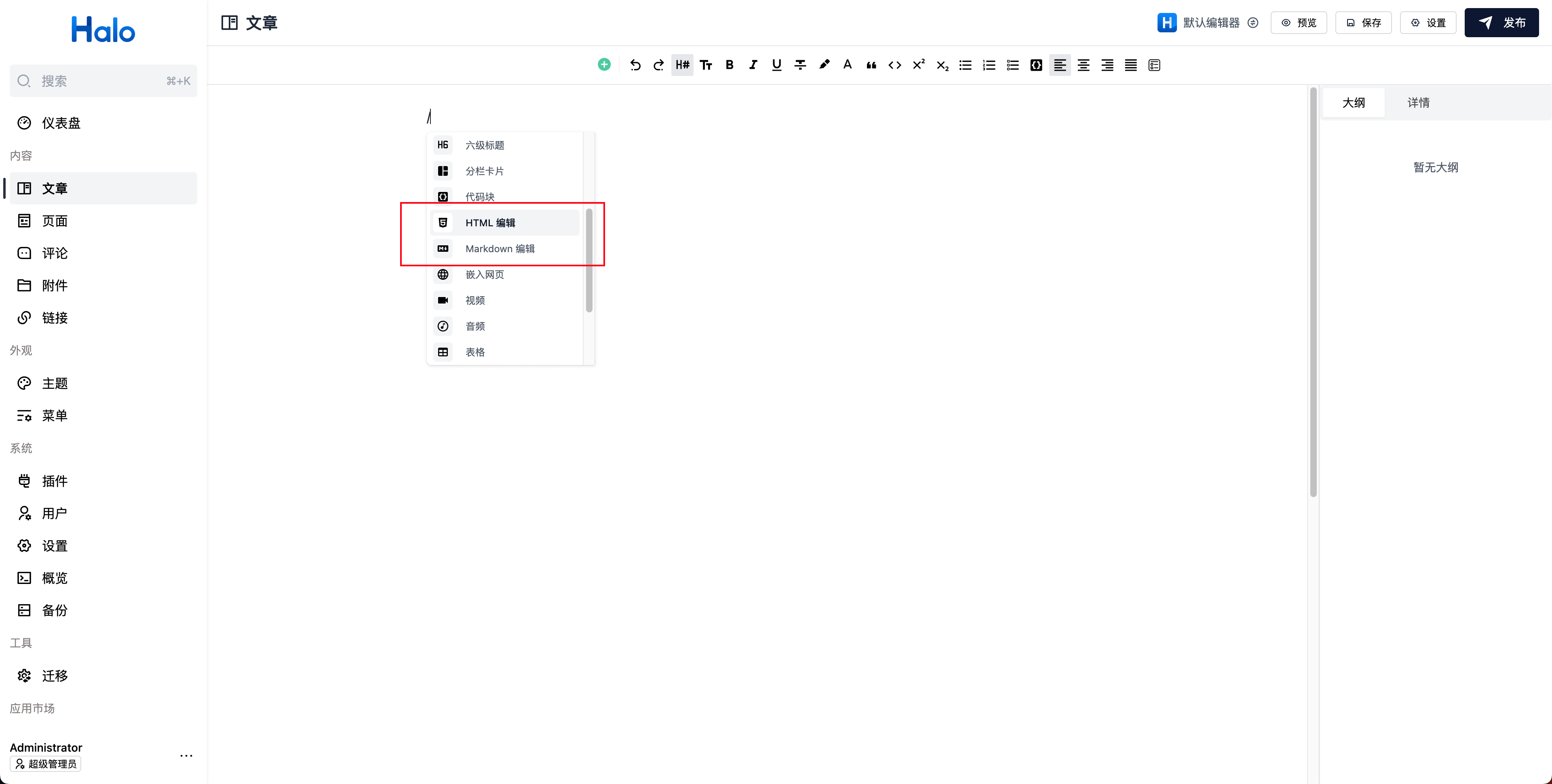
在编辑器中点击 + 按钮,或者使用 / 快捷键, 选择 HTML 或 Markdown 编辑块

在 HTML 或 Markdown 编辑块中编写代码
点击 保存 按钮,即可在文章中看到效果
它能做什么?
由于默认编辑器无法支持编写 html 内容,因此很多自定义的内容都无法在文章中展示。而使用此插件之后,允许在编辑器中使用 HTML,并将在主题端进行渲染(支持 style 与 script ),因此自定义页面可以突破编辑器自身的限制,使用高度自定义的内容进行渲染,因此请发挥你的奇思妙想吧。这里举几个例子
- 使用自定义页面配合 HTML 编辑块,实现完全自由的个人主页。
- 在当前文章页面,使用 HTML 编辑块的
style,对当前文章内容进行重构,而不需要更改主题文件,并可以保证在任意主题下都一致。
- 完全引入第三方框架,你甚至可以嵌入一个完整的 vue 实例,来实现各种操作。
- 想使用 Markdown,但又想使用富文本编辑带来的可操作性时,可以使用 Markdown 编辑块来混合使用。
常见问题
- 是否支持
style 及 script 标签?
支持。但建议编写时将作用范围限制在较小范围内。
- Markdown 编辑块中的回显内容与编写时的语法不一致?
由于 Markdown 编辑器最终产物是 HTML,因此回显的内容是基于 HTML 根据规则反解析的,因此可能与编写时的语法不一致。例如
* First item
* Second item
* Third item
* Fourth item
回显之后将会变成
- First item
- Second item
- Third item
- Fourth item
- 停止使用此插件之后,之前编辑的内容会丢失吗?
之前编辑的内容不会丢失,但由于没有了插件支持,将无法正常显示。