应最近有些博主或主题开发者好奇我使用什么评论模块,所以统一回复,评论区模块是 Halo-Comment-Dream,评论区也是开源的,都可以免费使用或接入到主题的。
Github链接:https://github.com/nineya/halo-comment-dream
预览地址:https://blog.nineya.com/links.html
评论模块包含主题色等参数,配置好才能和主题更好的适配,如果有疑问或BUG可在本帖直接回复或提交 Github issue。
halo-comment-dream
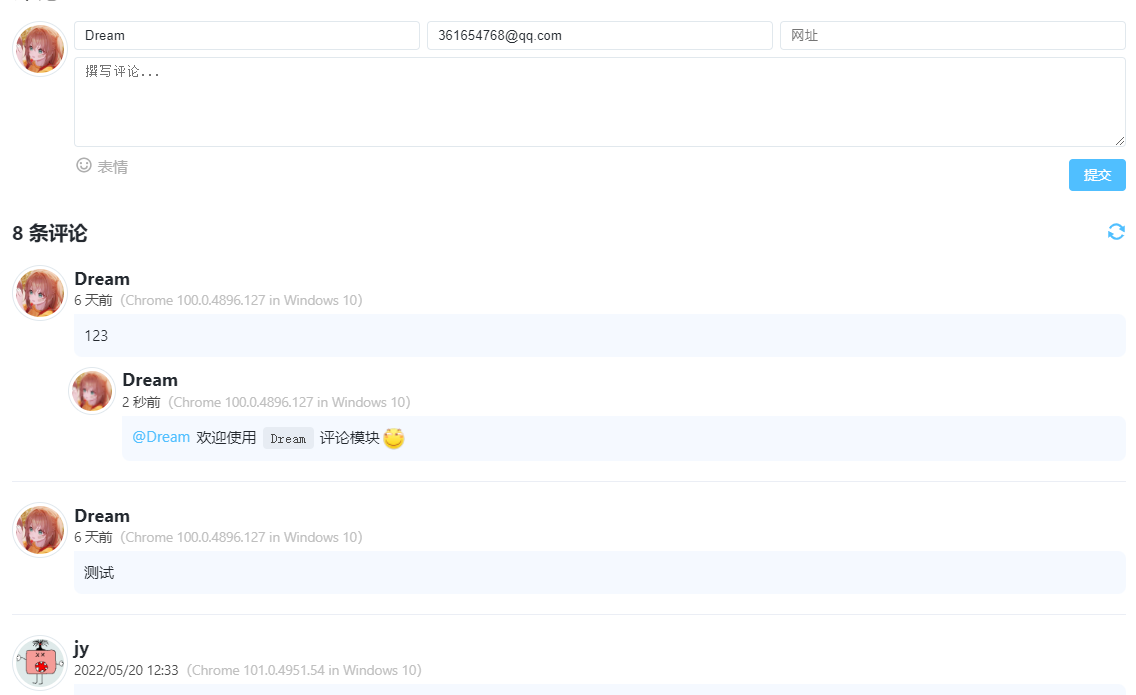
预览

预览地址:https://blog.nineya.com
使用指南
- 进入后台 -> 系统 -> 博客设置 -> 评论设置
- 将
评论模块 JS 修改为:https://unpkg.com/halo-comment-dream@1.0.5/dist/halo-comment.min.js
自定义配置
如果你需要自定义该评论组件,下面提供了一些属性:
| 属性 | 说明 | 默认值 | 可选 |
|---|
| autoLoad | 是否自动加载评论列表 | true | true false |
| showUserAgent | 是否显示评论者的 UA 信息 | true | true false |
| loadingStyle | 评论加载样式 | default | default circle balls |
| priorityQQAvatar | 是否优先展示QQ头像 | false | true false |
| getQQInfo | 昵称输入框输入QQ号自动获取QQ昵称和邮箱 | false | true false |
| unfoldReplyNum | 评论的回复列表默认展开的回复数量 | 10 | 大于 0 的正整数 |
| night | 评论模块以黑暗模式初始化样式 | localStorage 中 night 的值 | true false |
| commentHtml | 开启html内容,启用后有被 XSS 恶意代码注入的风险,建议同时开启评论审核。 | false | true false |
| imageToken | 自定义 极兔图床 的用户token。 | | token 字符串 |
配置方法:
在引入评论组件的页面加上:
<script>
var configs = {
autoLoad: true,
showUserAgent: true
}
</script>
修改评论组件标签加上:
:configs="configs"
示例:
<halo-comment id="${post.id?c}" type="post" :configs="configs">
<halo-comment id="${sheet.id?c}" type="sheet" :configs="configs">
<halo-comment id="${journal.id?c}" type="journal" :configs="configs">
主题开发引用指南
Vue 方式
适用于基于 Vue 开发的主题,否则不能通过 :configs 的方式指定配置
新建 comment.ftl:
<#macro comment target,type>
<#if !post.disallowComment!false>
<script src="//cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.min.js"></script>
<script src="${options.comment_internal_plugin_js!'//unpkg.com/halo-comment-dream@1.0.5/dist/halo-comment.min.js'}"></script>
<script>
var configs = {
autoLoad: true,
showUserAgent: true
}
</script>
<halo-comment id="${target.id?c}" type="${type}" :configs="configs"/>
</#if>
</#macro>
然后在 post.ftl / sheet.ftl 中引用:
post.ftl:
<#include "comment.ftl">
<@comment target=post type="post" />
sheet.ftl:
<#include "comment.ftl">
<@comment target=sheet type="sheet" />
普通方式
非 Vue 则需要直接将 JSON 格式的配置写入到 configs 属性。
新建 comment.ftl:
<#macro comment target,type>
<#if !post.disallowComment!false>
<script src="//cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.min.js"></script>
<script src="${options.comment_internal_plugin_js!'//unpkg.com/halo-comment-dream@1.0.5/dist/halo-comment.min.js'}"></script>
<halo-comment id="${target.id?c}" type="${type}" configs='{"autoLoad": true,"showUserAgent": true}'/>
</#if>
</#macro>
然后在 post.ftl / sheet.ftl 中引用:
post.ftl:
<#include "comment.ftl">
<@comment target=post type="post" />
sheet.ftl:
<#include "comment.ftl">
<@comment target=sheet type="sheet" />
进阶
可以将 configs 中的属性通过 settings.yaml 保存数据库中,以供用户自行选择,如:
settings.yaml:
...
comment:
label: 评论设置
items:
autoLoad:
name: autoLoad
label: 自动加载评论
type: radio
data-type: bool
default: true
options:
- value: true
label: 开启
- value: false
label: 关闭
showUserAgent:
name: showUserAgent
label: 评论者 UA 信息
type: radio
data-type: bool
default: true
options:
- value: true
label: 显示
- value: false
label: 隐藏
...
那么我们需要将上面的 script 改为下面这种写法:
<script>
var configs = {
autoLoad: ${settings.autoLoad!},
showUserAgent: ${settings.showUserAgent!}
}
</script>
关于明亮/黑暗模式
评论模块支持明亮和黑暗两种模式,默认通过 localStorage 中 night 的值来初始化评论模块的模式。
动态切换模式的 js 方法:
// isNight为要切换到的模式,true表示黑暗模式
isNight = true
$("halo-comment").each(function () {
const shadowDom = this.shadowRoot.getElementById("halo-comment");
$(shadowDom)[`${isNight ? "add" : "remove"}Class`]("night");
})
// 存储模式配置,用于打开网页时评论区的初始化
localStorage.setItem('night', isNight);
关于主题色
评论模块支持为明亮/黑暗模式分别指定一个主题色,默认明亮模式的主题色为 #50bfff,黑暗模式的主题色为 #5d93db,你可以通过 --theme 属性在你的主题指定一个主题色。
html {
--theme: #50bfff;
}
说明
- configs 可以不用配置。
- 具体主题开发文档请参考:https://halo.run/develop/theme/ready.html。