为什么在数据库更改了时间戳之后,后台的运行时间没有变化?
我也试了把 create_time 和 update_time 改成 2018 年。
API 调用出来的 data.establishDays :
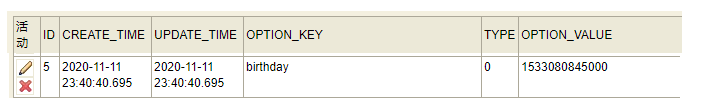
数据库原始时间戳 1605109240623(2020-11-11 23:40:40) >> 变更 1533080845000(2018-08-01 07:47:25)


看了下源码,用的是 establishdays,tooltip 用的是 birthday,但是 tooltip 的日期也是一样没有变。
发现用的是 statisticsData,所以这是静态存储的?没有用到数据库吗?
## halo-admin-1.4.2\src\views\dashboard\Dashboard.vue
<analysis-card
title="建立天数"
:number="statisticsData.establishDays"
>
<a-tooltip slot="action">
<template slot="title">博客建立于 {{ statisticsData.birthday | moment }}</template>
<a href="javascript:void(0);">
<a-icon
v-if="statisticsLoading"
type="loading"
/>
<a-icon
v-else
type="info-circle-o"
/>
</a>
</a-tooltip>
</analysis-card>